国际化
介绍
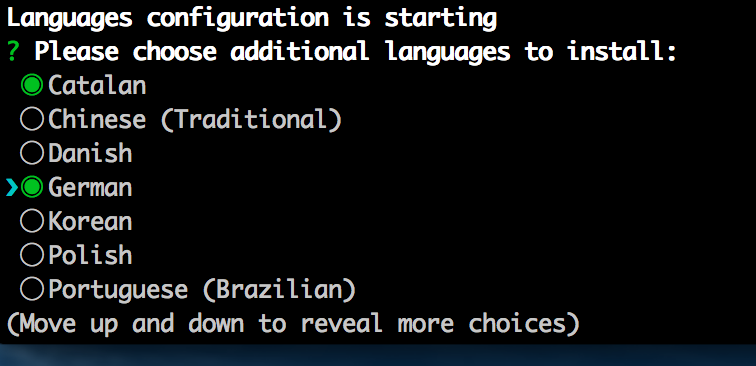
在生成新项目的过程中,系统将询问您是否要启用国际化支持。
如果启用它,则需要选择应用程序的默认语言。之后,您可以选择要安装的其他语言。如果您不想从一开始就支持任何其他语言,也可以随时在以后需要时通过运行语言子生成器来添加新的语言。
如果您确定永远不会将此应用程序翻译成另一种语言,则不应启用国际化。
支持的语言
这些是当前支持的语言
- Albanian
- Arabic (Libya)
- Armenian
- Belarusian
- Bengali
- Bulgarian
- Catalan
- Chinese (Simplified)
- Chinese (Traditional)
- Czech
- Danish
- Dutch
- English
- Estonian
- Farsi
- Finnish
- French
- Galician
- German
- Greek
- Hindi
- Hungarian
- Indonesian
- Italian
- Japanese
- Korean
- Marathi
- Myanmar
- Polish
- Portuguese (Brazilian)
- Portuguese
- Romanian
- Russian
- Slovak
- Serbian
- Sinhala
- Spanish
- Swedish
- Turkish
- Tamil
- Telugu
- Thai
- Turkish
- Ukrainian
- Uzbek (Cyrillic)
- Uzbek (Latin)
- Vietnamese
JHipster中缺少您的语言吗?通过提交PR来帮助我们改善项目!
项目生成后如何添加语言?
为此,您可以使用以下命令运行语言子生成器:
jhipster languages

请注意,如果您想以现在添加的语言翻译实体,则需要重新生成实体。
如何添加不支持的新语言?
所有语言都保存在文件夹src/main/webapp/i18n(客户端)和src/main/resources/i18n(服务器端)中
以下是安装一种称为 new_lang的新语言的步骤:
- 将
src/main/webapp/i18/en文件夹复制到src/main/webapp/i18/new_lang(这是所有前端翻译文件的存储位置) - 翻译文件夹
src/main/webapp/i18/new_lang下的所有文件 - 将语言代码
new_lang添加到src/main/webapp/app/shared/language/find-language-from-key-pipe.ts中定义的languages变量中。private languages: { [key: string]: { name: string; rtl?: boolean } } = { en: { name: 'English' }, new_lang: { name: 'New Language' } // jhipster-needle-i18n-language-key-pipe - JHipster will add/remove languages in this object }; - 在
src/main/resources/i18n文件夹中,将messages_en.properties文件复制到messages_new_lang.properties(这是服务器端翻译存储位置) - 翻译
messages_new_lang.properties文件中的所有keys - 将新的语言捆绑添加到
webpack/webpack.common.js中new MergeJsonWebpackPlugin({ output: { groupBy: [ { pattern: "./src/main/webapp/i18n/en/*.json", fileName: "./i18n/en.json" }, { pattern: "./src/main/webapp/i18n/new_lang/*.json", fileName: "./i18n/new_lang.json" } // jhipster-needle-i18n-language-webpack - JHipster will add/remove languages in this array ] } })
新的语言new_lang现在在语言菜单中可用,并且在前端Angular应用程序和后端Spring应用程序中均可用。
提交新语言给generator-jhipster
如果您想为生成器提供一种新的语言,请按照上面的步骤1、2、4和5进行操作。将新语言的条目添加到generators/generator-constants.js中的LANGUAGES常量中,并将该语言添加到generator-jhipster项目中的test/templates/all-languages/.yo-rc.json中。提交包括所有这些变更的PR。
如果您想为生成器提供一种新的语言,请执行以下步骤。
- 在将语言添加到
LANGUAGES常量中generators/gnerator-constants.js{ name: 'New Language', dispName: 'New Language', value: 'nl' } -
复制文件
generators/languages/templates/src/main/resources/i18n/messages_en.properties.ejs到generators/languages/templates/src/main/resources/i18n/messages_nl.properties.ejs并将所有值转换为新语言。 -
复制文件夹
generators/languages/templates/src/main/webapp/i18n/en到generators/languages/templates/src/main/webapp/i18n/nl并翻译其中的所有文件。 -
复制文件
generators/entity-i18n/templates/i18n/entity_en.json.ejs到generators/entity-i18n/templates/i18n/entity_nl.json.ejs并翻译其中的所有值。 -
复制文件
generators/languages/templates/src/test/resources/i18n/messages_en.properties.ejs到generators/languages/templates/src/test/resources/i18n/messages_nl.properties.ejs并翻译其中的所有值。 - 将语言值
nl添加到test/templates/all-languages/.yo-rc.json中的language数组中。
提交所有这些更改的PR。
如何删除现有语言?
以下是删除称为old_lang的语言的步骤:
- 从
src/main/webapp/i18/old_lang删除整个语言文件夹 - 删除
src/main/webapp/app/core/language/language.constants.ts中的LANGUAGES常量条目。 - 删除
src/main/webapp/app/shared/language/find-language-from-key.pipe.ts中的languages常量条目。 - 删除
webpack/webpack.prod.js删除中的localesToKeep常量条目 - 删除
webpack/webpack.common.js中MergeJsonWebpackPlugin的模式。 - 删除
src/main/resources/i18n/messages_old_lang.properties文件 - 删除
src/test/resources/i18n/messages_old_lang.properties文件