Internationalization
Introduction
During the generation of a new project you will be asked whether or not you want to enable internationalization support.
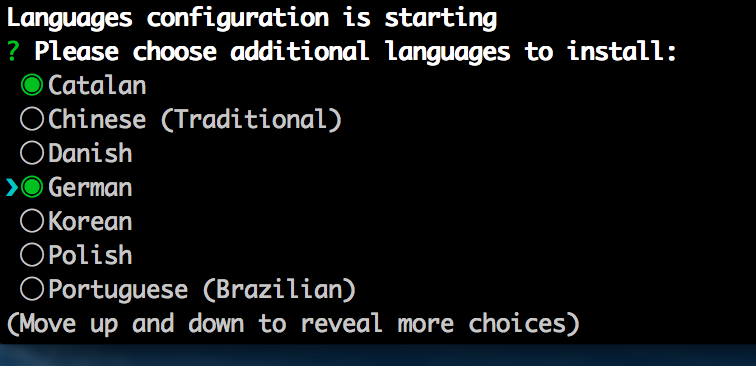
If enabling it you will need to select the native language of your application. After that you can choose the additional languages you would like to install. If you don’t want to support any additional languages from start you can always add languages later when needed by running the language sub-generator.
If you are sure you will never translate this application into another language you should not enable the internationalization.
Supported languages
These are the currently supported languages
- Arabic (Libya)
- Armenian
- Indonesian
- Catalan
- Chinese (Simplified)
- Chinese (Traditional)
- Czech
- Danish
- Dutch
- English
- Estonian
- Farsi
- French
- Galician
- German
- Greek
- Hindi
- Hungarian
- Italian
- Japanese
- Korean
- Marathi
- Polish
- Portuguese
- Portuguese (Brazilian)
- Romanian
- Russian
- Slovak
- Serbian
- Spanish
- Swedish
- Turkish
- Tamil
- Thai
- Turkish
- Ukrainian
- Uzbek
- Vietnamese
Your language is missing in JHipster? Help us improve the project with a PR!
How to add languages after project generation?
To do this you can run the languages sub-generator with:
jhipster languages

Note that you will need to regenerate your entities if you would like to have them translated in the language you just added.
How to add a new language that is not supported?
All languages are saved in the folder src/main/webapp/i18n (client side) and src/main/resources/i18n (server side)
Here are the steps to install a new language called new_lang:
- Duplicate the
src/main/webapp/i18/enfolder tosrc/main/webapp/i18/new_lang(this is where all the front-end translations are stored) - Translate all files under the folder
src/main/webapp/i18/new_lang -
For AngularJS 1 add the language code
new_langto theLANGUAGESconstant defined insrc/main/webapp/app/components/language/language.constants.js.constant('LANGUAGES', [ 'en', 'fr', 'new_lang' // jhipster-needle-i18n-language-constant - JHipster will add/remove languages in this array ]For Angular 2+ add the language code
new_langto theLANGUAGESconstant defined insrc/main/webapp/app/shared/language/language.constants.tsexport const LANGUAGES: string[] = [ 'en', 'fr', 'new_lang' // jhipster-needle-i18n-language-constant - JHipster will add/remove languages in this array ]; - In the
src/main/resources/i18nfolder, copy themessages_en.propertiesfile tomessages_new_lang.properties(this is where the server-side translations are stored) - Translate all keys in the
messages_new_lang.propertiesfile - For AngularJS 1 add the new language’s name in the function of
filter('findLanguageFromKey')in thesrc/main/webapp/app/components/language/language.filter.jsfile. For Angular 2+ add the new language’s name in thelanguagesvariable ofFindLanguageFromKeyPipein thesrc/main/webapp/app/shared/language/find-language-from-key.pipe.ts -
For Angular 2+ add the new language bundling to
webpack.common.jsnew MergeJsonWebpackPlugin({ output: { groupBy: [ { pattern: "./src/main/webapp/i18n/en/*.json", fileName: "./i18n/en.json" }, { pattern: "./src/main/webapp/i18n/new_lang/*.json", fileName: "./i18n/new_lang.json" } // jhipster-needle-i18n-language-webpack - JHipster will add/remove languages in this array ] } })
The new language new_lang is now available in the language menu, and it is available both in the front-end Angular application and in the back-end Spring application.
Contributing the language to generator-jhipster
If you would like to contribute a new language to the generator follow steps 1, 2, 4 and 5 from above. Add an entry for the new language to the LANGUAGES constant in generators/generator-constants.js and add the language to test/templates/all-languages/.yo-rc.json in the generator-jhipster project. Submit a PR with all these changes.
How to remove an existing language?
Here are the steps to remove a language called old_lang:
- Remove the language folder from
src/main/webapp/i18/old_lang - Remove the constant entry in
src/main/webapp/app/components/language/language.constants.jsorsrc/main/webapp/app/shared/language/language.constants.tsandwebpack.common.js - Remove the
src/main/resources/i18n/messages_old_lang.propertiesfile