国際化
はじめに
新しいプロジェクトの生成中に、国際化サポートを有効にするかどうかを尋ねられます。
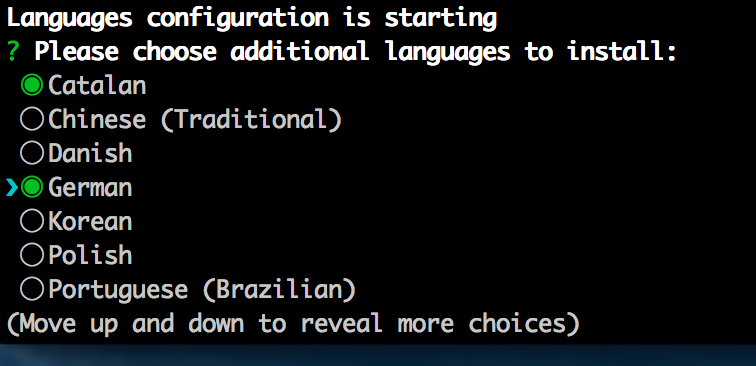
有効にする場合は、アプリケーションのネイティブ言語を選択する必要があります。その後、インストールする追加の言語を選択できます。最初から追加の言語をサポートしたくない場合は、言語サブジェネレータを実行して、必要に応じて後で言語を追加できます。
このアプリケーションを他の言語に翻訳しないことが確実な場合は、国際化を有効にしないでください。
サポートされる言語
現在サポートされている言語は次のとおりです。
- Albanian
- Arabic (Libya)
- Armenian
- Belarusian
- Bengali
- Bulgarian
- Catalan
- Chinese (Simplified)
- Chinese (Traditional)
- Czech
- Danish
- Dutch
- English
- Estonian
- Farsi
- Finnish
- French
- Galician
- German
- Greek
- Hindi
- Hungarian
- Indonesian
- Italian
- Japanese
- Korean
- Marathi
- Myanmar
- Polish
- Portuguese (Brazilian)
- Portuguese
- Punjabi
- Romanian
- Russian
- Slovak
- Serbian
- Sinhala
- Spanish
- Swedish
- Turkish
- Tamil
- Telugu
- Thai
- Ukrainian
- Uzbek (Cyrillic)
- Uzbek (Latin)
- Vietnamese
JHipsterにあなたの言語がありませんか?PRでプロジェクトの改善を支援してください。
どのようにしてプロジェクトの生成後に言語を追加しますか?
これを行うには、次のようにして言語サブジェネレータを実行します。
jhipster languages

追加した言語でエンティティを翻訳する場合は、エンティティを再生成する必要があることに気をつけてください。
サポートされていない新しい言語を追加する方法は?
すべての言語は、フォルダsrc/main/webapp/i18n(クライアント側)およびsrc/main/resources/i18n(サーバ側)に保存されます。
以下に、new_langという新しい言語をインストールする手順を示します。
src/main/webapp/i18/enフォルダをsrc/main/webapp/i18/new_langに複製します(ここにはすべてのフロントエンド翻訳が格納されています)。- フォルダ
src/main/webapp/i18/new_langの下のすべてのファイルを翻訳します。 src/main/webapp/app/shared/language/find-language-from-key-pipe.tsで定義されているlanguages変数に、言語コードnew_langを追加します。
private languages: { [key: string]: { name: string; rtl?: boolean } } = {
en: { name: 'English' },
new_lang: { name: 'New Language' }
// jhipster-needle-i18n-language-key-pipe - JHipster will add/remove languages in this object
};
src/main/resources/i18nフォルダで、messages_en.propertiesファイルをmessages_new_lang.propertiesにコピーします(これはサーバー側の翻訳が保存されている場所です)。messages_new_lang.propertiesファイル内のすべてのキーを変換します。webpack/webpack.common.jsに新しい言語バンドルを追加します。
new MergeJsonWebpackPlugin({
output: {
groupBy: [
{ pattern: "./src/main/webapp/i18n/en/*.json", fileName: "./i18n/en.json" },
{ pattern: "./src/main/webapp/i18n/new_lang/*.json", fileName: "./i18n/new_lang.json" }
// jhipster-needle-i18n-language-webpack - JHipster will add/remove languages in this array
]
}
})
新しい言語new_langが言語メニューで利用できるようになり、フロントエンドのAngularアプリケーションとバックエンドのSpringアプリケーションの両方で利用できるようになります。
言語をgenerator-jhipsterに提供する
ジェネレーターに新しい言語を提供する場合は、次の手順に従います。
generators/generator-constants.jsのLANGUAGES定数に言語を追加します。
{ name: 'New Language', dispName: 'New Language', value: 'nl' }
-
ファイル
generators/languages/templates/src/main/resources/i18n/messages_en.properties.ejsをgenerators/languages/templates/src/main/resources/i18n/messages_nl.properties.ejsに複製し、そのファイルの中のすべての値を翻訳します。 -
フォルダ
generators/languages/templates/src/main/webapp/i18n/enをgenerators/languages/templates/src/main/webapp/i18n/nlに複製し、その下のすべてのファイルを翻訳します。 -
ファイル
generators/entity-i18n/templates/i18n/entity_en.json.ejsをgenerators/entity-i18n/templates/i18n/entity_nl.json.ejsに複製し、そのファイルの中のすべての値を翻訳します。 -
ファイル
generators/languages/templates/src/test/resources/i18n/messages_en.properties.ejsをgenerators/languages/templates/src/test/resources/i18n/messages_nl.properties.ejsに複製し、そのファイルの中のすべての値を翻訳します。 -
test/templates/all-languages/.yo-rc.jsonにある配列languageに言語値nlを追加します。
これらすべての変更を含むPRを送信します。
既存の言語を削除するには?
old_langという言語を削除する手順を次に示します。
- 言語フォルダ
src/main/webapp/i18/old_lang全体を削除します。 - 定数
LANGUAGESをsrc/main/webapp/app/core/language/language.constants.tsから削除します。 - 定数
languagesをsrc/main/webapp/app/shared/language/find-language-from-key.pipe.tsから削除します。 - 定数
localesToKeepをwebpack/webpack.prod.jsから削除します。 MergeJsonWebpackPluginのパターンをwebpack/webpack.common.jsから削除します。src/main/resources/i18n/messages_old_lang.propertiesを削除します。src/test/resources/i18n/messages_old_lang.propertiesを削除します。