Installing new languages
Introduction
During the generation of a new project, JHipster only installs English and French languages. However, JHipster supports more languages that can be installed using this sub-generator.
The default language in JHipster is English, but this can be changed in the src/main/webapp/scripts/app/app.js, by modifying the following code:
$translateProvider.preferredLanguage('en');
(using your preferred language's code instead of 'en').
Which other languages are supported out of the box?
By default we provide French and English, but you can add many more languages:
- Catalan
- Chinese (Simplified)
- Chinese (Traditional)
- Danish
- German
- Italian
- Japanese
- Hungarian
- Korean
- Polish
- Portuguese
- Portuguese (Brazilian)
- Russian
- Romanian
- Spanish
- Swedish
- Turkish
How to install new languages?
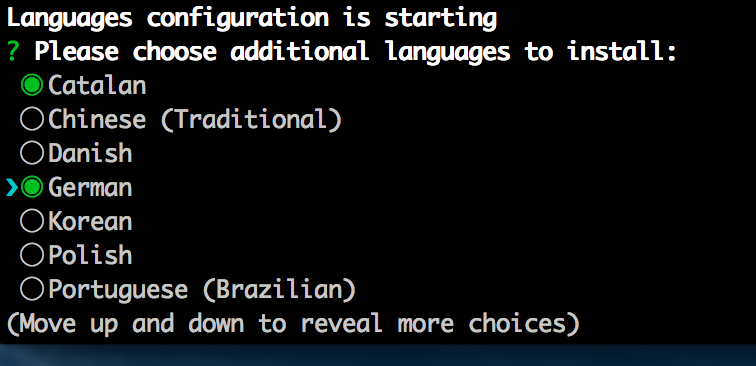
In order to install new languages, just type:
yo jhipster:languages

How to create a new language that is not supported?
All languages are saved in the folder /src/main/webapp/i18n
Here are the steps to install a new language called new_lang:
- Duplicate the
/src/main/webapp/i18/enfolder to/src/main/webapp/i18/new_lang: this where all the front-end translations are stored - Translate all files under the folder
/src/main/webapp/i18/new_lang -
Update the
LANGUAGESconstant defined in the foldersrc/main/webapp/components/language/language.service.js
to add the new languagenew_lang.constant('LANGUAGES', [ 'en', 'fr', 'new_lang' //JHipster will add new languages here ] - In the
src/main/resources/i18nfolder, copy themessages_en.propertiesfile tomessages_new_lang.properties: this where the server-side translations are stored - Translate all keys in the
messages_new_lang.propertiesfile - Add the new language's name in the function of
filter('findLanguageFromKey')in thesrc/main/webapp/scripts/components/language/language.controller.jsfile - If there's no pluralization function for the new_lang, under
src/main/webapp/bower_components/messageformat/locale, you may need to create it. More info in [Angular translate](http://angular-translate.github.io/docs/#/guide/14_pluralization) and [MessageFormat](https://github.com/SlexAxton/messageformat.js) - Add the file with the pluralization function in
src/main/webapp/index.html
The new language new_lang is now available in the language menu, and is available both in the front-end AngularJS application and in the back-end Spring application.
How to remove an existing language?
Here are the steps to remove a language called old_lang:
- Remove the language folder from
/src/main/webapp/i18/old_lang - Remove the constant entry in
src/main/webapp/scripts/components/language/language.service.js - Remove the
src/main/resources/i18n/messages_old_lang.propertiesfile